 So you have built yourself an Azure worker process to crunch through your work, but how do you keep an eye on things? Facing that question I investigated and then built the world’s first Vista / Win7 Gadget to monitor your Queue size.
So you have built yourself an Azure worker process to crunch through your work, but how do you keep an eye on things? Facing that question I investigated and then built the world’s first Vista / Win7 Gadget to monitor your Queue size.

The cool part is this is a pure JavaScript solution! Yes I managed to set the headers, do the Hash-based Message Authentication Code using SHA256 and the base64 encoding. I’ll put together another post to explain all that very soon.
Calling all beta testers
Are you testing out the Azure services? Do you want to test this Gadget out and provide some feedback so we can turn this into the ultimate Azure Gadget?
*Update* The gadget has been posted to the live gallery:
http://gallery.live.com/liveItemDetail.aspx?li=a0de936a-4a5a-4f59-b74c-d80f49e90f5d&bt=1&pl=1
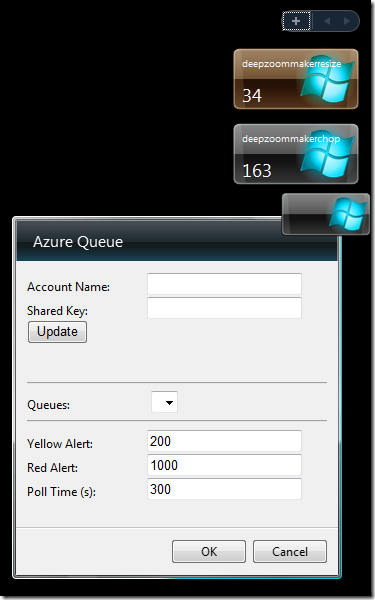
Out of the box it doesn’t do anything, you need to go to the settings window.
- Put in your account name (prefix to the queue domain) for example mine is simply “ssdz”, from the full “http://ssdz.queue.core.windows.net”
- Then paste in your shared key from the Azure site for that account.
- Click on Update and it will bring down your Queue’s names into the dropdown.
- Choose the one you want to monitor from the dropdown
- Optionally you can change the threshold for when the gadget will turn “I’m working hard” Yellow and “Time to allocate more workers” Red.
- Lastly set the poll time, the request itself is really small and the result is empty, the approx number in the queue is just a header value so it shouldn’t chew up much bandwidth, the default is 5min. During demos I’m setting this to 1 second.
- Click OK.
- If you want to monitor serveral queues just add another copy of the gadget, they each can be configured separately.
What happens next?
If you like the concept and think it has merit I’d love your help to add more functionality, I have started off a codeplex page: http://www.codeplex.com/azuregadget (hopefully it will be active soon) and will have the open source code available for all. Here are some ideas I have been thinking about:
- Support the Dev storage
- Provide a graph over time
- Provide quick link to take to your provisioning page
- Show Blob usage
- Show Table usage
Let me know what you think and if you’re in Brisbane, Australia don’t forget we are presenting on Azure at the QMSDNUG on the 17th Feb.
