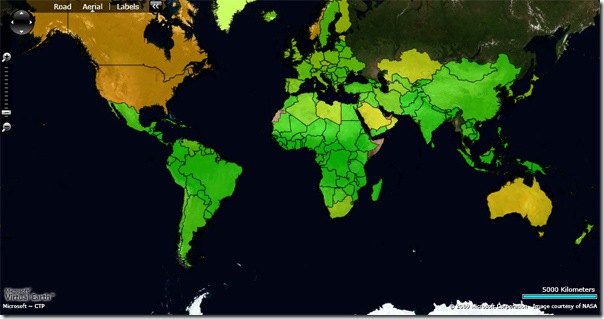
 Shown at Mix last month in Chris Pendleton’s introduction to the new CTP Silverlight control this demo adds a set of simple polygons representing most of the countries of the world to the map, colouring them based on their Carbon emissions in 2004, green is comparatively good while red is bad.
Shown at Mix last month in Chris Pendleton’s introduction to the new CTP Silverlight control this demo adds a set of simple polygons representing most of the countries of the world to the map, colouring them based on their Carbon emissions in 2004, green is comparatively good while red is bad.

The data itself comes from a SQL 2008 spatial database, you can setup the data yourself if you like by following the steps outlined in this previous article or simple download the database backup below.
For something a little special and in the spirit of the rich media support of Silverlight if you roll over the USA or Australia the Brush will use a video.

The code is pretty straight forward but their are some tricks in regards to simplifying the geography out of SQL for performance, ripping all the individual polygons out of each country and encoding them into something fast and small to send over the WCF service. The issue is we don’t have any support for SQL Geography types in Silverlight, I like many other hope this will change are are actively creating our own open source libraries to help.
Rather then query all the data in one hit I have throttled it to only 10 countries per request with a known number of 250 countries (easy to make this more flexible by having the actual record count returned in the service)
The cool video rollover is achieved by having one MediaElement on the Control hidden (Opacity is 0) and then you can essentially pipe the content to any polygon. I encapsulated in the my own “VideoPolygon” class inheriting from the Virtual Earth “MapPolygon”. It starts the correct video on mouseenter and restores on mouseleave, here is the full code:
using System; using System.Windows.Controls; using System.Windows.Input; using System.Windows.Media; using Microsoft.VirtualEarth.MapControl; namespace SoulSolutions.ThematicSQL2008 { public class VideoPolygon : MapPolygon { public VideoPolygon(string videoURL, MediaElement commonMediaElement) { if (videoURL.Length > 0) { VideoURL = new Uri(videoURL); CommonMediaElement = commonMediaElement; MouseEnter += VideoPolygon_MouseEnter; MouseLeave += VideoPolygon_MouseLeave; } } public Uri VideoURL { get; set; } public MediaElement CommonMediaElement { get; set; } private Brush previousstate; private void VideoPolygon_MouseLeave(object sender, MouseEventArgs e) { CommonMediaElement.Stop(); Fill = previousstate; } private void VideoPolygon_MouseEnter(object sender, MouseEventArgs e) { previousstate = Fill; CommonMediaElement.Source = VideoURL; Fill = new VideoBrush { SourceName = CommonMediaElement.Name, Stretch = Stretch.UniformToFill }; } } }
The full source code is available here (381KB), the database backup is here (3.3MB). It is just a demo and a little rough, some throttling around the mouse enter and leave events would be a nice addition. The trick with the deployment is to change the connection string in the web.config to point to your database and if your not running on “localhost:1093” then you need to change the WCF service endpoint in the ServiceReferences.ClientConfig.
I hope you enjoy this, it gives a tiny glimpse of what is possible with this new control. As an aside I found it very interesting to zoom out to see the world wrap and pan across the map to see how the control handles shifting the polygons to the centre sub control.
