
 Yesterday I showed you how to display a bing map in an IPhone Application. The next thing I wanted to do was show, and keep showing the users GPS location on the map.
Yesterday I showed you how to display a bing map in an IPhone Application. The next thing I wanted to do was show, and keep showing the users GPS location on the map.
To do this, we use the watchPosition call to get and keep getting the user’s gps positing using the following script:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
var options = { timeout: 30000 };
watchID = navigator.geolocation.watchPosition(onSuccess, onError, options);
}
function onSuccess(position) {
alert(position.coords.latitude + ‘,’ + position.coords.longitude);
}
// onError Callback receives a PositionError object
//
function onError(error) {
alert(‘code: ‘ + error.code + ‘\n’ +
‘message: ‘ + error.message + ‘\n’);
}
Now we want to display the position on the map, but we only want to show the current position. We can use the bing maps control to do this as follows:
var pushpin= null;
function onSuccess(position) {
updatePushpinLocation(position.coords.latitude, position.coords.longitude);
}
function updatePushpinLocation(latitude, longitude)
{
if (pushpin == null)
{
pushpin= new Microsoft.Maps.Pushpin(map.getCenter(), null);
map.entities.push(pushpin);
}
var currenLocation = new Microsoft.Maps.Location(latitude, longitude);
pushpin.setLocation(currenLocation);
map.setView({center: new Microsoft.Maps.Location(latitude, longitude)});
}
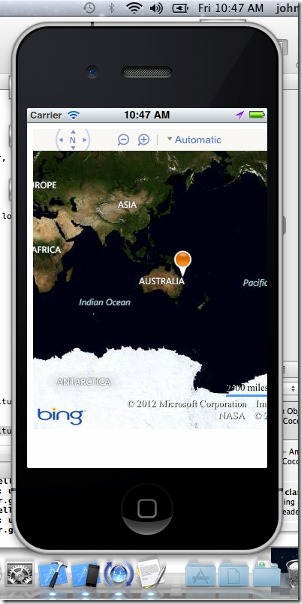
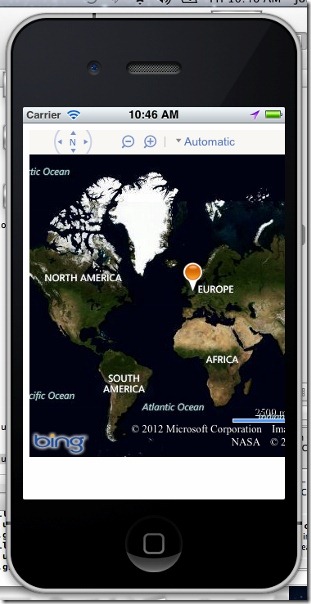
When we run this up it should look like the picture above. For my application I need to test it in a few locations so need a way to simulate different positions. There’s a few ways to do this.
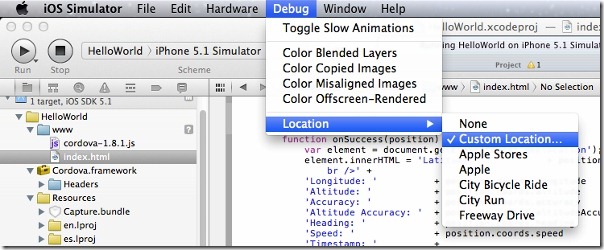
When running, choose the Debug, Location, Custom Locations Menu.
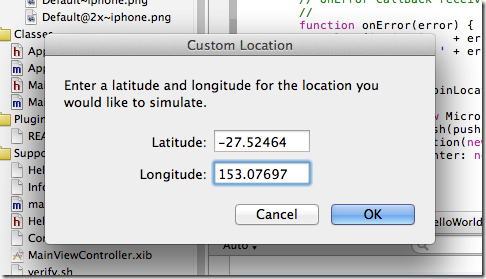
Enter your custom location
The location will be updated on the map.
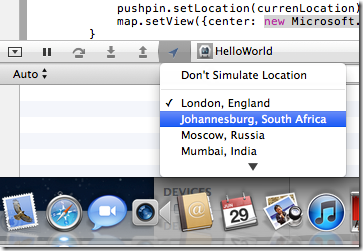
Alternatively, you can go to the debug panel, and choose Simulate Location, and choose from a list of pre-canned choices