![]() I’ve been exploring some of the fantastic Silverlight panel systems out there and was blown away by the Drag Dock Panel in the open source Blacklight project.
I’ve been exploring some of the fantastic Silverlight panel systems out there and was blown away by the Drag Dock Panel in the open source Blacklight project.

See the full demo here:
http://soulsolutions.com.au/silverlight/blacklight/
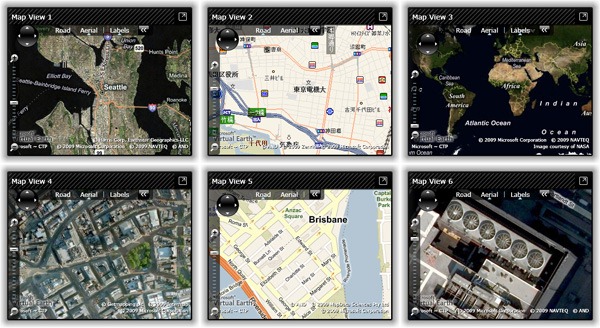
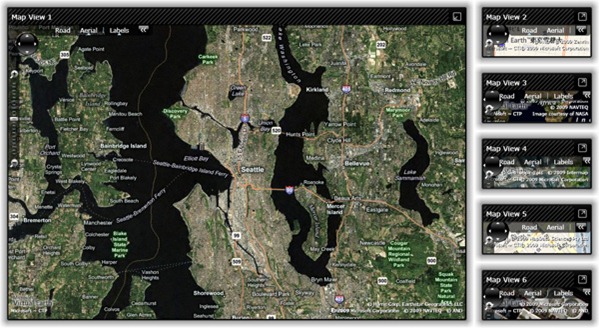
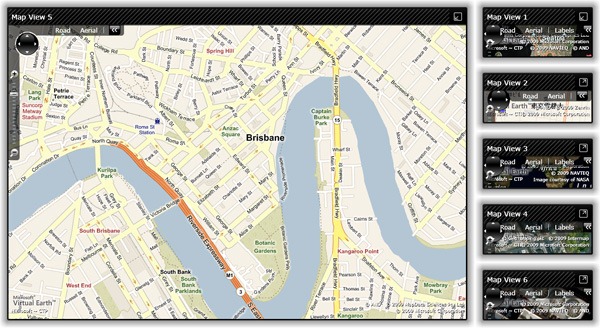
It is very impressive and makes you rethink how you may design your next LOB Bing Maps application. The panel system lets you add as many elements as your like and then drag them around or impressively make one larger with the other stacked up:

Imagine a tracking application where you could allow the user to dynamically add new map panes and in real time track many assets individually.

There is no reason why the panels couldn’t be other controls like silverlight charts or dials. It could be a very impressive dashboard.
The Blacklight project is available on codeplex: http://blacklight.codeplex.com/
Martin Grayson appears to be the man behind it from Microsoft in the UK, awesome work!
Here is a simple snippet of the xaml code to show how easy this is to use:
<UserControl x:Class="ExpandingPanel.Page" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:controls="clr-namespace:Blacklight.Controls;assembly=Blacklight.Controls" xmlns:MapControl="clr-namespace:Microsoft.VirtualEarth.MapControl;assembly=Microsoft.VirtualEarth.MapControl" > <Grid x:Name="LayoutRoot" Background="White"> <controls:DragDockPanelHost x:Name="dragDockPanelHost"> <controls:DragDockPanel DraggingEnabled="False" Margin="15" Header="Map View 1"> <MapControl:Map></MapControl:Map> </controls:DragDockPanel> <controls:DragDockPanel Margin="15" Header="Map View 2"> <MapControl:Map></MapControl:Map> </controls:DragDockPanel> <controls:DragDockPanel Margin="15" Header="Map View 3"> <MapControl:Map></MapControl:Map> </controls:DragDockPanel> <controls:DragDockPanel Margin="15" Header="Map View 4"> <MapControl:Map></MapControl:Map> </controls:DragDockPanel> <controls:DragDockPanel Margin="15" Header="Map View 5"> <MapControl:Map></MapControl:Map> </controls:DragDockPanel> <controls:DragDockPanel Margin="15" Header="Map View 6"> <MapControl:Map></MapControl:Map> </controls:DragDockPanel> </controls:DragDockPanelHost> </Grid> </UserControl>
What application uses do you think this would be suitable for?
