

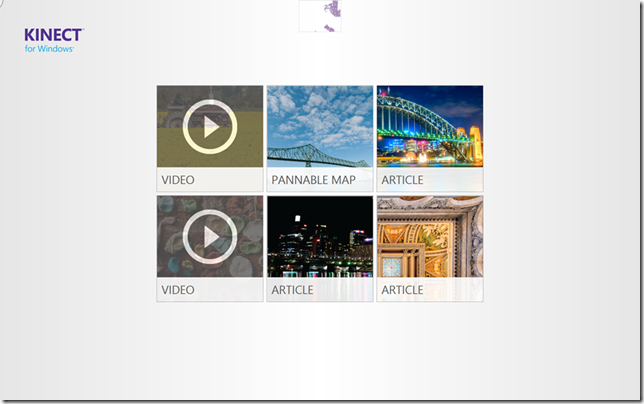
When we look at the range of controls in the Interactions Gallery , the first one I wanted to highlight that you’ll see in the Interactions Gallery is the KinectSensorUI.
It’s a nice little control that shows you the status of your Kinect. It gives a nice consistent way to visually indicate to the user there’s something wrong and gets around the question of “is this thing on”. It’s also really easy to add it its most basic form.
1. Add the control to your UI
<k:KinectSensorChooserUI HorizontalAlignment="Center" VerticalAlignment="Top" Name="SensorChooserUi"/>
2. Add it in the code behind
private KinectSensorChooser _sensorChooser; public MainWindow() { InitializeComponent(); Loaded += MainWindowLoaded; } void MainWindowLoaded(object sender, RoutedEventArgs e) { _sensorChooser = new KinectSensorChooser(); SensorChooserUi.KinectSensorChooser = _sensorChooser; _sensorChooser.Start(); }
When you run this, it gives you a visual indicator of the status of your kinect and hovering over the control gives a little more detail e.g.
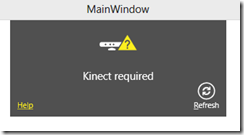
No Kinect normal and then in hover:
Once your plug your kinect in:
When your kinect is connected:
There’s also a property you can set to show if the Kinect is listening. This one is great if you want a visual indication to the user that the microphone is on or we’re waiting for an audio response.
You can set this on the UI control
<k:KinectSensorChooserUI HorizontalAlignment="Center" VerticalAlignment="Top" Name="SensorChooserUi" IsListening="True"/>
or by setting the property in code behind:
SensorChooserUi.IsListening = true;
When you run and connect the control looks a bit different.