
 The next control I want to touch on in the Interactions Gallery is the KinectRegion Control. It’s a canvas for the other Kinect controls and is associated with a particular sensor.
The next control I want to touch on in the Interactions Gallery is the KinectRegion Control. It’s a canvas for the other Kinect controls and is associated with a particular sensor.
To add it:
XAML
<k:KinectRegion Name="KinectRegion"></k:KinectRegion>
Code behind:
1. Create our sensor changed event
_sensorChooser.KinectChanged += SensorChooserOnKinectChanged;
2. In our event associate the control with the sensor
KinectRegion.KinectSensor = e.NewSensor;
When we run this the first time, you’ll likely get an error like:
Unable to invoke library ‘KinectInteraction170_32.dll
To fix this we need to add two linked files: in our project that are found in:
C:\Program Files\Microsoft SDKs\Kinect\Developer Toolkit v1.7.0\Redist\amd64\KinectInteraction170_64.dll
and
C:\Program Files\Microsoft SDKs\Kinect\Developer Toolkit v1.7.0\Redist\x86\KinectInteraction170_32.dll
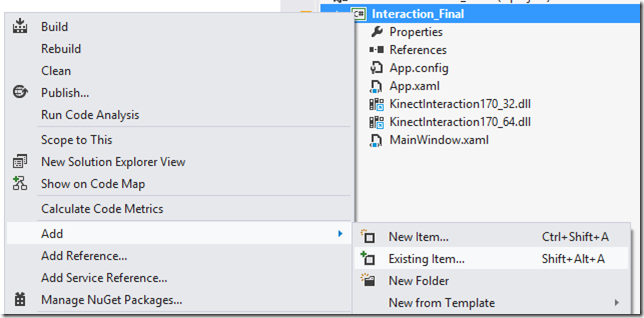
To do this, in the root of the project, right click and Add Existing Item
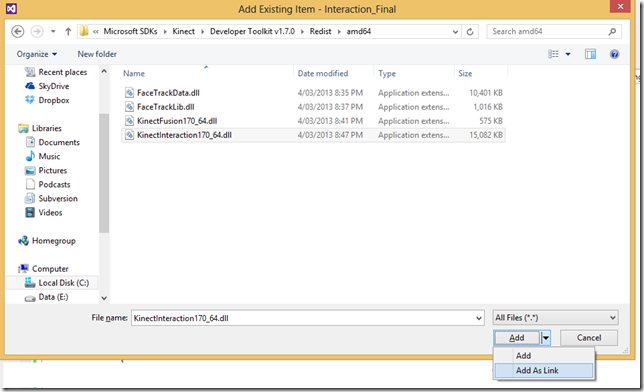
Choose the dll from your file system and Add As Link
Once the item is added, make sure you set the Copy to Output Directory to Copy If Newer
When we run this time the project doesn’t crash but we don’t see anything on the screen. We need to make sure we have both the Depth and Skeleton streams enabled. So now we add some standard sensor code and enable the streams and settings we want. I’m going to enable near mode and skeleton tracking of seated to make the demo easier. You can find this boilerplate code in most of the samples, but I’ll add it here as an example also.
private void SensorChooserOnKinectChanged(object sender, KinectChangedEventArgs e) { bool errorOccured = false; if (e.OldSensor != null) { try { e.OldSensor.DepthStream.Range = DepthRange.Default; e.OldSensor.SkeletonStream.EnableTrackingInNearRange = false; e.OldSensor.DepthStream.Disable(); e.OldSensor.SkeletonStream.Disable(); } catch (InvalidOperationException) { // KinectSensor might enter an invalid state while enabling/disabling streams or stream features. // E.g.: sensor might be abruptly unplugged. errorOccured = true; } } if (e.NewSensor != null) { try { e.NewSensor.DepthStream.Enable(DepthImageFormat.Resolution640x480Fps30); e.NewSensor.SkeletonStream.Enable(); try { e.NewSensor.DepthStream.Range = DepthRange.Near; e.NewSensor.SkeletonStream.EnableTrackingInNearRange = true; e.NewSensor.SkeletonStream.TrackingMode = SkeletonTrackingMode.Seated; } catch (InvalidOperationException) { // Non Kinect for Windows devices do not support Near mode, so reset back to default mode. e.NewSensor.DepthStream.Range = DepthRange.Default; e.NewSensor.SkeletonStream.EnableTrackingInNearRange = false; errorOccured = true; } } catch (InvalidOperationException) { // KinectSensor might enter an invalid state while enabling/disabling streams or stream features. // E.g.: sensor might be abruptly unplugged. errorOccured = true; } if (!errorOccured) { KinectRegion.KinectSensor = e.NewSensor; } }
Now when we run, we see the hand cursor.
Now we’re ready to add controls that work with the cursor!