![]() Earlier this month at Australia’s first Silverlight Code Camp I showed a simple invert pixel effect applied to the base road map layer of Bing Maps. At the time I challenged the audience to look at pixel shaders to further customise and integrate Bing Maps into their applications. Today Nokola posted a sample Hue Shift pixel shader with source code.
Earlier this month at Australia’s first Silverlight Code Camp I showed a simple invert pixel effect applied to the base road map layer of Bing Maps. At the time I challenged the audience to look at pixel shaders to further customise and integrate Bing Maps into their applications. Today Nokola posted a sample Hue Shift pixel shader with source code.
http://www.soulsolutions.com.au/silverlight/hueshift/
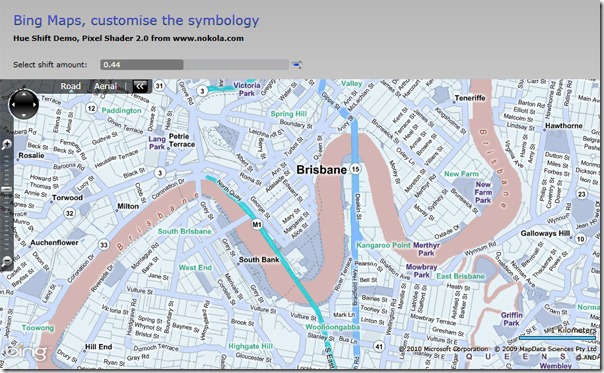
I couldn’t help but quickly apply the effect to the Bing Maps control with some nice results. Rather then apply to the whole control I’m applying the shader in code to just the base layer, this means that pins and navigation controls are not effected:
effect = new ShiftHueEffect();
map.Mode.Content.Effect = effect;
map.ModeChanged += (e, o) => map.Mode.Content.Effect = effect;
The ultimate for me would be a shader that allowed the designer to selectively change the key base layer colours to those of their choosing. Thanks to Nokola I think I now know the right direction to take.